University of Texas Health Science Center Design Library Project
I completed an internship at the University of Texas Health Science Center, San Antonio, on the Web Initiatives team. During the internship, I worked closely with web developers to create one source of truth for an organization wide design system.
The problem: There were many existing documents related to the design library, which is the current resource for the design of all websites at UTHSCSA. This documentation had outdated information that needed to be removed, and information that needed to be added or expanded upon.
My role: UX/UI Researcher
My task: Create one source of truth for an organization wide design system.
Methods used: Atomic Design
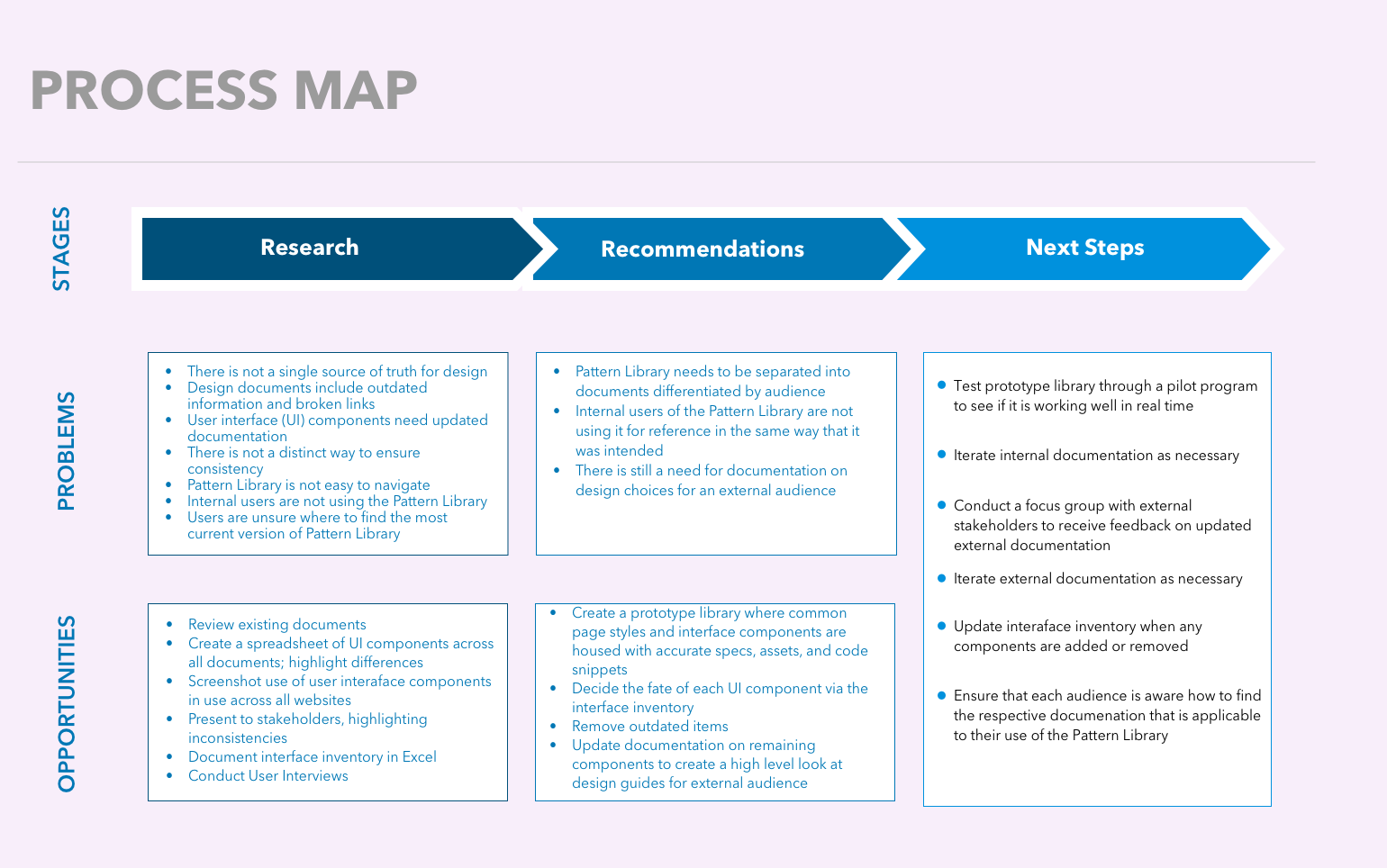
My research consisted of three phases:
° A review of all design library documentation in its current state
° Discovery about how the design library is used by developers and how it is experienced by users of the various websites
° Development of design recommendations for updated version of design library
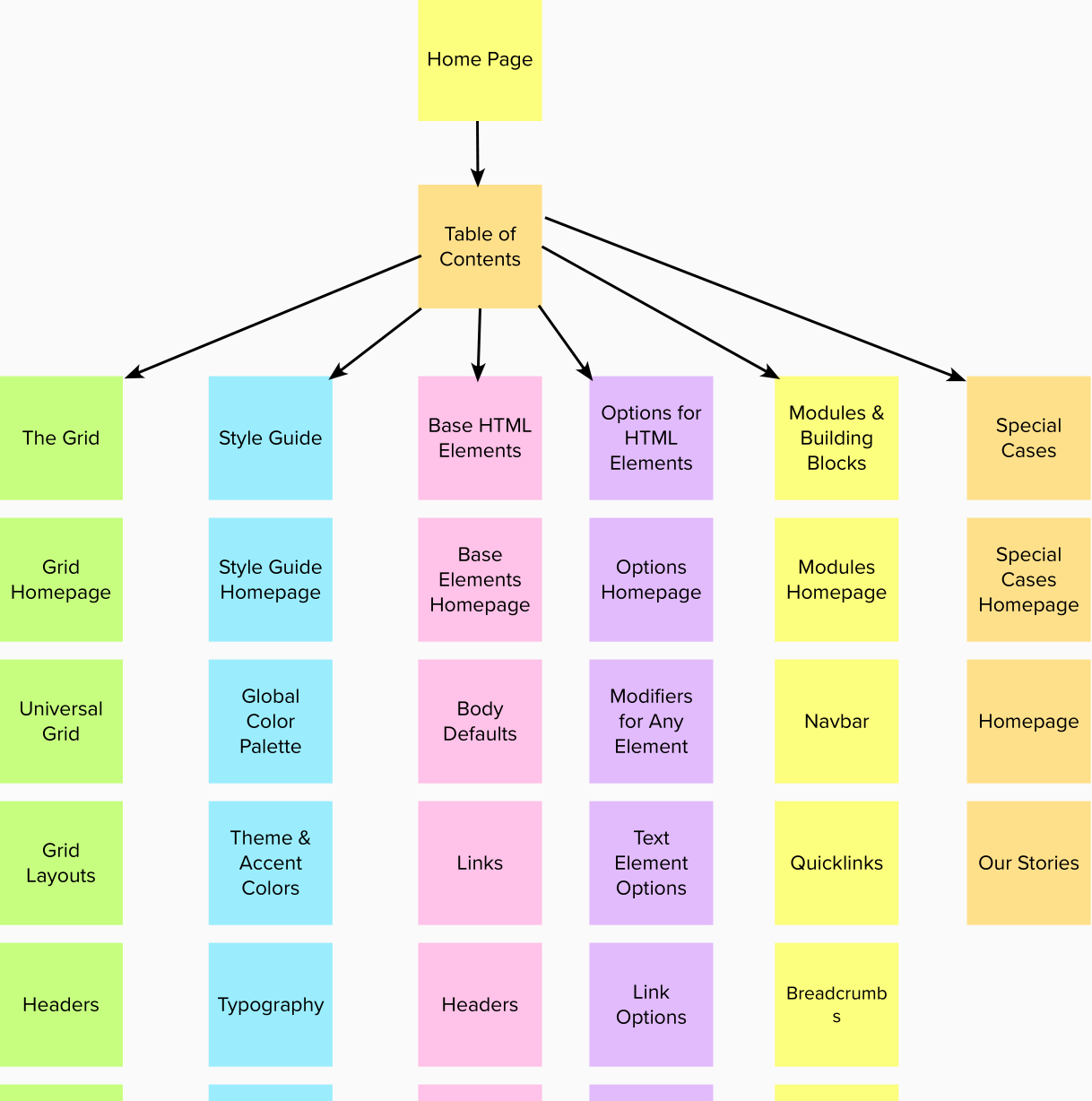
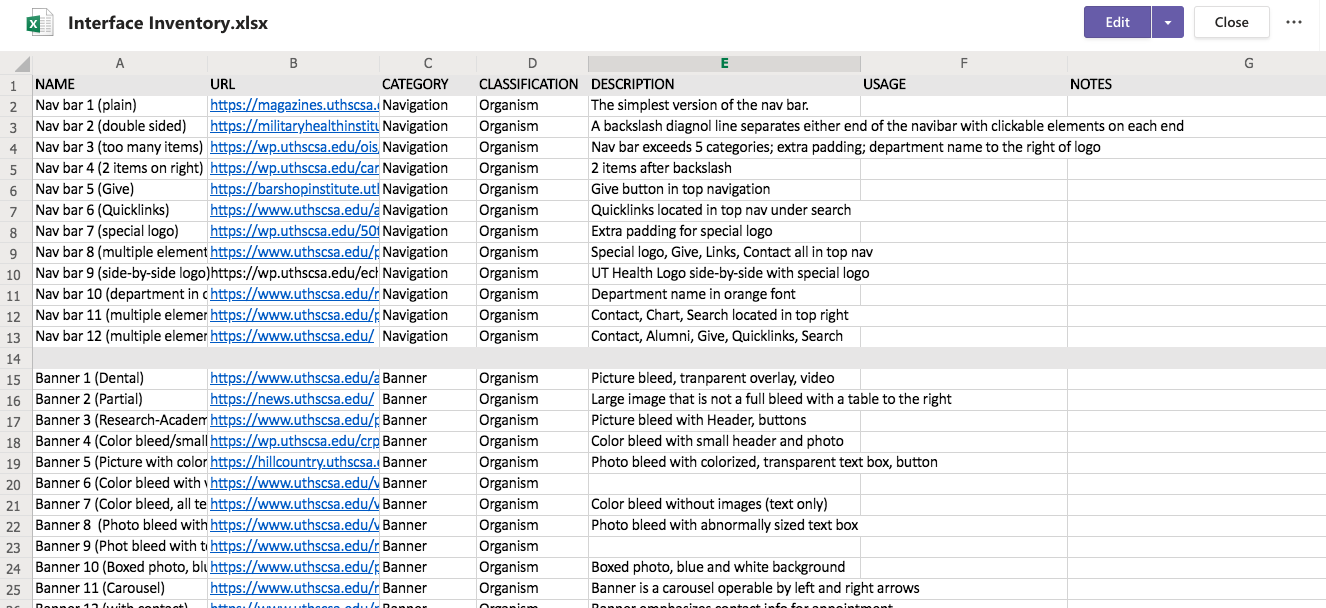
The first phase of my research consisted of a review of the current documentation for the design library. There were several different versions of the library, so I began by creating an interface inventory in Excel that captured all of the elements used in each version of the design library. With a complete list of all of the user interface components, I was then able to go through and highlight differences across all versions of the design library.
From there I was able to develop screenshot slides in Power Point of all UI components currently in use across UTHSCSA websites. The purpose of this exercise was to show the components as they are experienced by users of the website.
Conduct user interviews to discover how internal users are interacting with the Pattern Library
Make design recommendations
Platform: All websites for UTHSCSA
My Solution: Following principles outlined in Brad Frost’s Atomic Design, I conducted research of the Pattern Library in its current state to arrive at recommendations for an updated Pattern Library.
Results: Through user interviews I discovered that internal users of the Pattern Library are not referencing the documentation often because they are receiving prototypes from the User Experience team which contains the HTML needed to create the design components on the content management systems used to build all UTHSCSA websites.
However, as an organization, UTHSCSA still needs to have a living document that explains design decisions to external stakeholders.
Therefore, the Pattern Library serves a dual purpose:
As a resource for an internal facing audience to use to create websites
As a resource for an external facing audience to reference with questions about how we make design decisions
My design suggestion is to create a prototype library that houses the different UI elements, along with the HTML code for the internal audience.
Additionally, a high level documentation of the Pattern Library needs to be updated for external stakeholders. This documentation can be updated via the interface inventory by using it to decide what is staying, going, and needs further documentation.
Next Steps:
Build prototype library, test through pilot with internal users, iterate as necessary
Update components at high level for external audience
Conduct focus group with external stakeholders to receive feedback on update external documentation, iterate as necessary
Make ongoing updates to interface inventory as necessary to ensure that there is always a complete database of UI components
Be sure that it is simple to locate both the internal and external versions of the Pattern Library , and that each audience is aware about how to do so